
Over Masters in Finance
Masters in Finance is niet zomaar een detacheerder. De beste financiële experts worden geselecteerd en geplaatst bij organisaties om te helpen met de financiële bedrijfsvoering. Zodra iemand solliciteert en aangenomen wordt, krijgt de nieuwe ‘Master’ een persoonlijke coach, de mogelijkheid tot het volgen van opleidingen, een telefoonkostenregeling en een auto van de zaak.
Voor zo’n partij moest dus niet zomaar een website komen, maar een website die zowel opdrachtgevers als mogelijke sollicitanten moet wegblazen.
Beleving met animaties
Masters in Finance biedt alle masters een prettige ervaring en een goede begeleiding. Dit verhaal konden we het beste vertellen door middel van animaties.
Door gebruik te maken van in-view.js, krijg je een callback zodra een element in de viewport van de browser komt. Op dat moment kun je een mooie en subtiele animatie toevoegen. Nieuwe elementen lichten zo één voor één op om je aandacht te trekken.
Stappenplan path animatie
De meeste onderdelen van de pagina's krijgen een eenvoudige ‘fade-in-up’ animatie. Maar het stappenplan biedt meer mogelijkheden. De lijn waarop de vier punten staan is getekend met een SVG path. Een path animatie is redelijk eenvoudig te maken door middel van het laten oplopen van de strokeDashoffset. Zodra de lijn van 0 tot de maximale lengte van het path loopt, wordt de lijn getekend. Zodra het stappenplan in de viewport komt, wordt de lijn met anime.js naar zijn volledige lengte geanimeerd.
Omdat het een responsive website is, was het juist positioneren van de vier punten nog niet zo eenvoudig. Op een groot scherm is er voldoende ruimte om alle punten te tonen en de titels de juiste tekstgrootte te geven. Door alles simpelweg één op één te verkleinen op een kleiner scherm, zouden alle teksten onleesbaar worden. De conclusie was dat de lijn en de punten altijd even groot zouden moeten blijven. De punten moeten opschuiven zodat alles nog wel binnen de breedte van de browser past.
Om de vier punten op de juiste plek te krijgen, animeren ze eigenlijk allemaal over de lijn. Door de animatie te stoppen op 0%, 33%, 66% of 100%, komen ze elk op de juiste plek. Door de animaties direct te voltooien staat elk punt direct op het eindpunt. Aan de hand van de browser breedte corrigeer ik het begin- en eindpunt en past het geheel op ieder schermformaat.
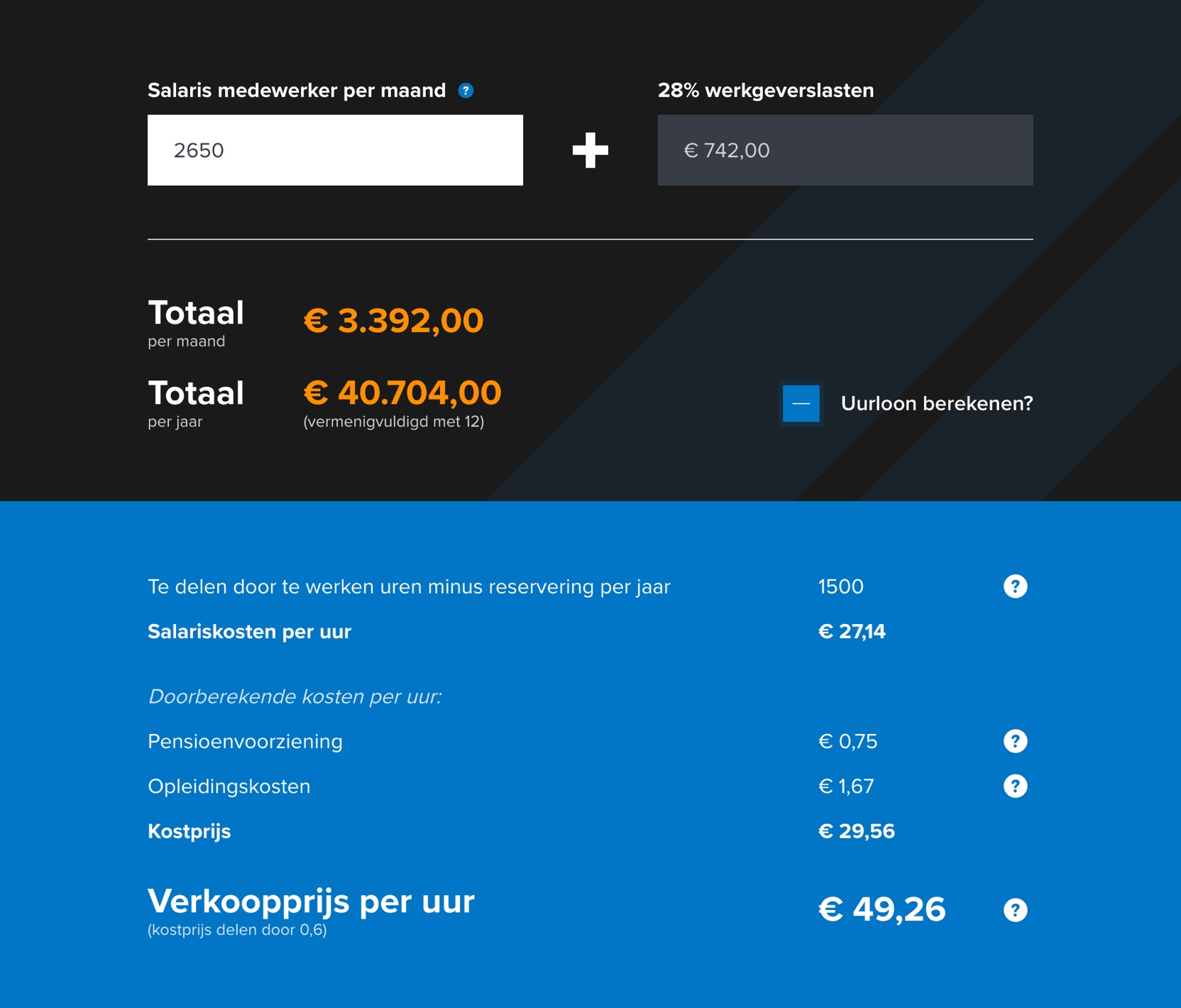
Open Calculatiemodel
Het Open Calculatiemodel is ontwikkeld voor opdrachtgevers om salariskosten te berekenen. Door gebruik te maken van vue.js zijn de berekeningen niet alleen supersnel, maar ook nog eens zeer developer vriendelijk. Dat komt doordat alle waardes direct en juist geformatteerd overzichtelijk in het template staan.

Mijn waarden
Tijdens ieder een project denk ik op meerdere vlakken mee en ben ik kritisch op wat ik maak. Ik denk graag vooruit, wat zijn de mogelijkheden en hoe ziet de toekomst eruit? Voor zowel de eindgebruiker, de product owner en het development streef ik naar de beste oplossing.