Goosecraft
- Website offline
- Front-end development
- Digitaal bureau Elephant

Over Goosecraft
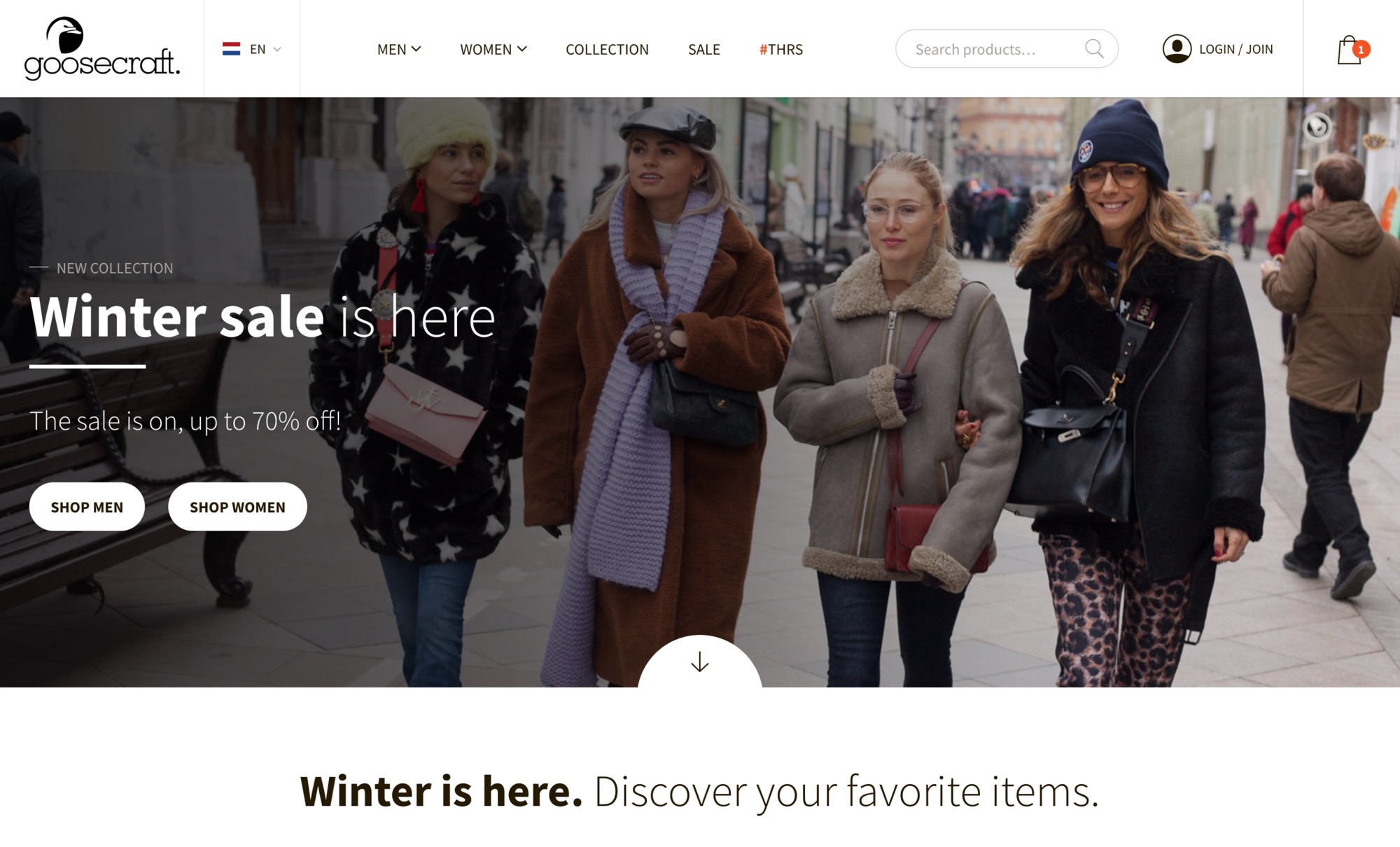
Goosecraft is een Amsterdams modemerk dat stoere en kwalitatieve lederen fashion maakt. Ze staan bekend om de leren jacks, maar ze bieden tegenwoordig veel meer! In de nieuwste collectie vind je trendy fashion voor de echte hidden rebel.
De nieuwe Goosecraft webshop ontwikkelden we speciaal voor een prettige shopervaring met een uitgesproken merkbeleving.
Responsive perfectie
Elke gebruiker van een website verdient een prettige ervaring. Zeker bij een webshop is de navigatie erg belangrijk. Het optimaliseren van de header was daarom ook zo’n precies werk. Alle functionaliteiten zijn op elke resolutie toegankelijk. Maar op grotere schermen is steeds meer ruimte om de belangrijkste elementen steeds duidelijker en prettiger te laten werken.
Door een goede samenwerking tussen designer en front-end developer, is met veel sparren een ideale structuur ontwikkeld.
Drie webshops
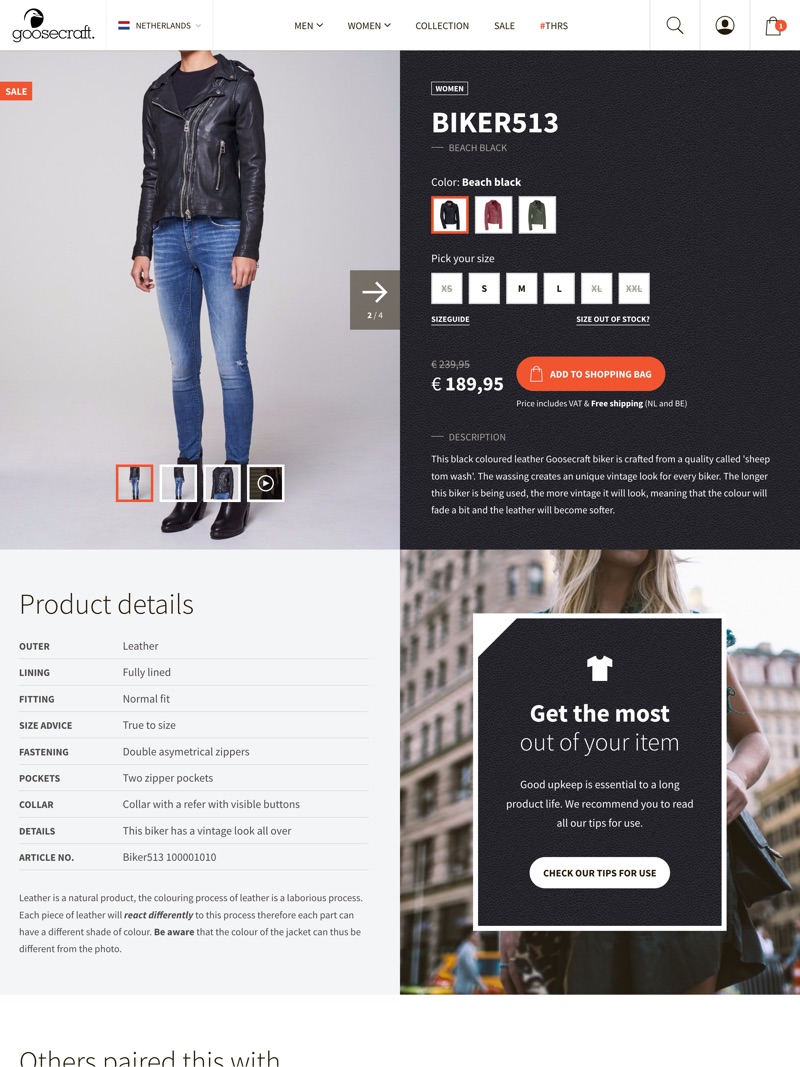
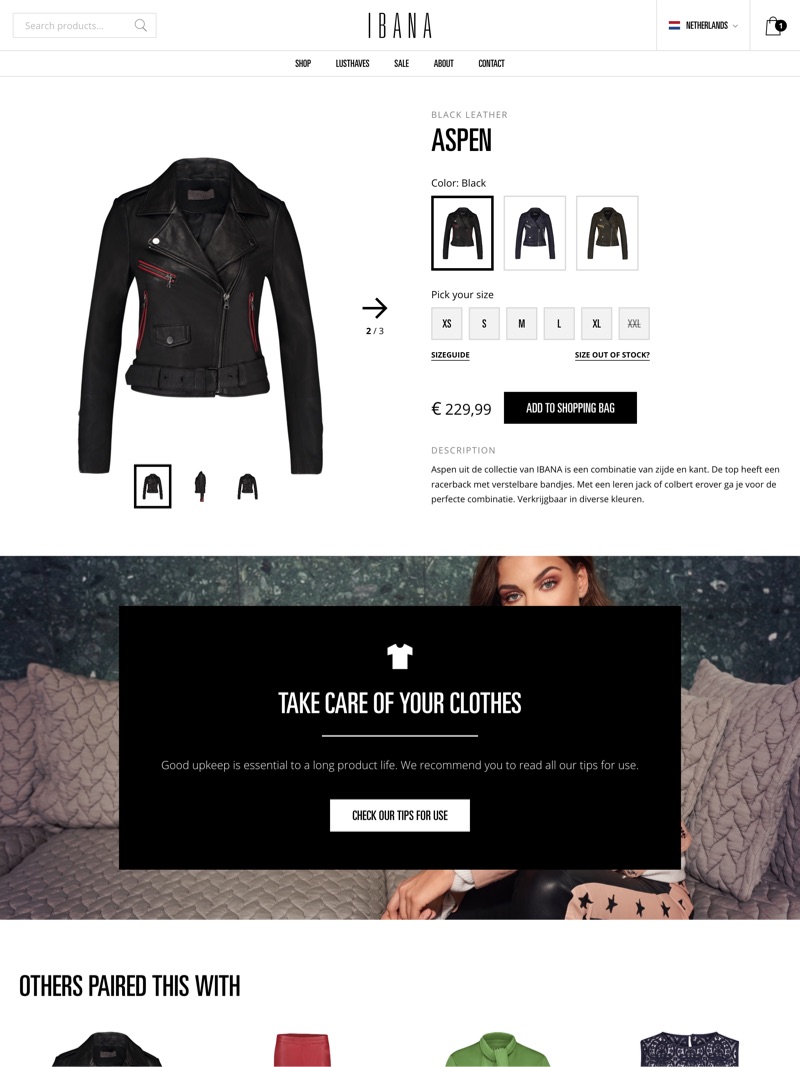
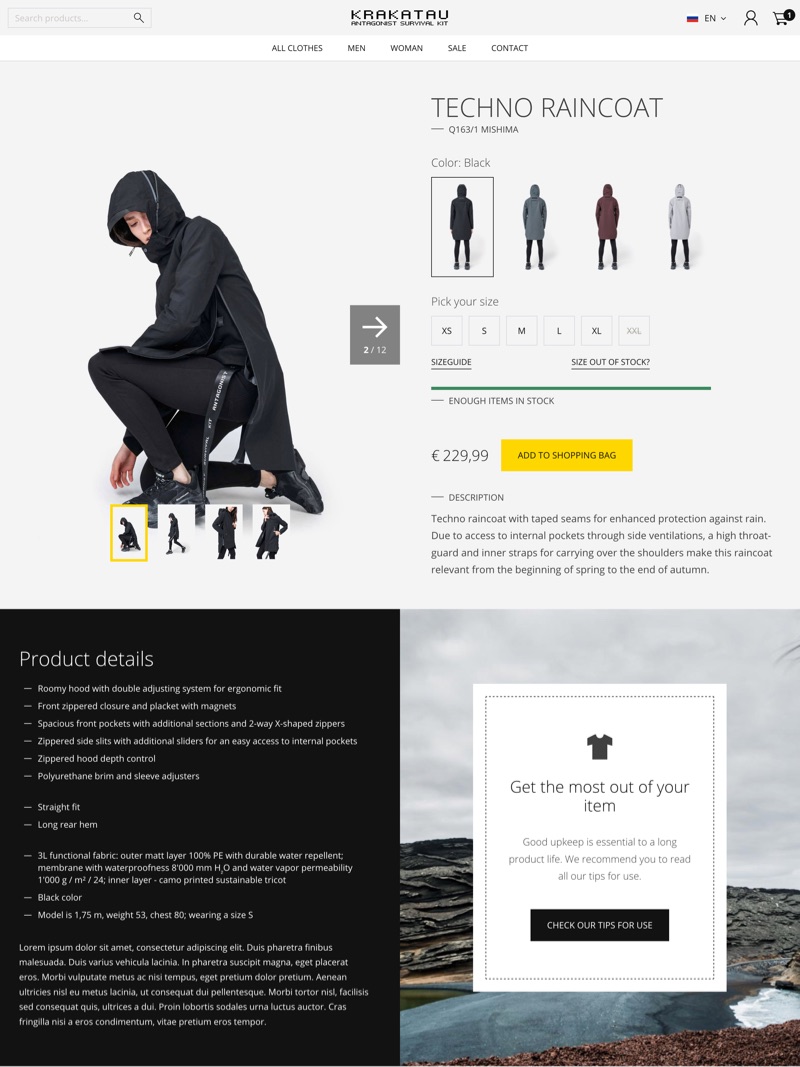
Het project begon met de Goosecraft webshop. Door middel van Magento 2 multistore is het project uitgebreid met twee webshops voor andere merken van het moederbedrijf. Zo werden één voor één de Ibana webshop en de Krakatau webshop uitgerold.



Het design werd zo opgezet dat de nieuwe webshops wel een eigen stijl en karakter kregen, maar de functionaliteiten ook bij elke webshop beschikbaar zijn. Dit was de ideale oplossing voor efficiënt doorontwikkelen! De technisch hoogstaande modules die ontwikkeld werden door de Magento developer waren hierdoor direct uitrolbaar naar alle webshops.
Structuur en overschrijfbare components
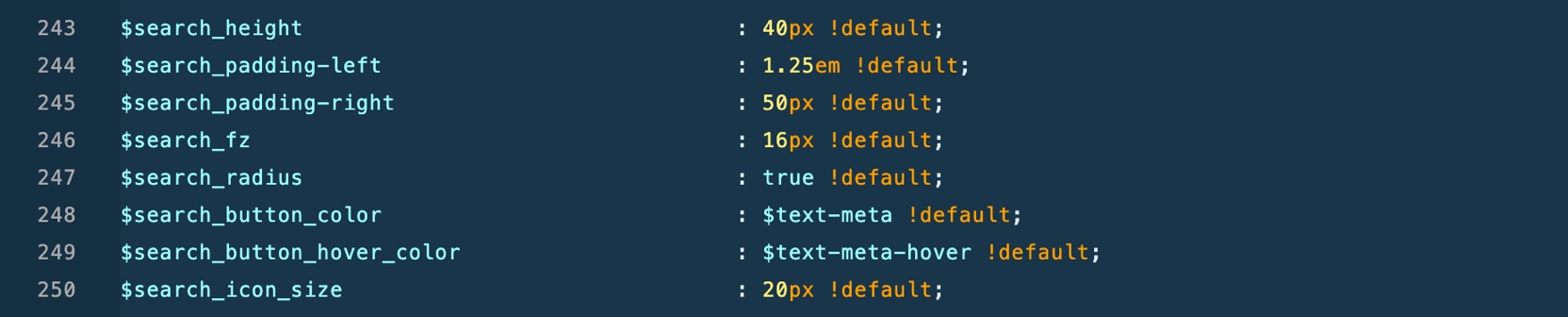
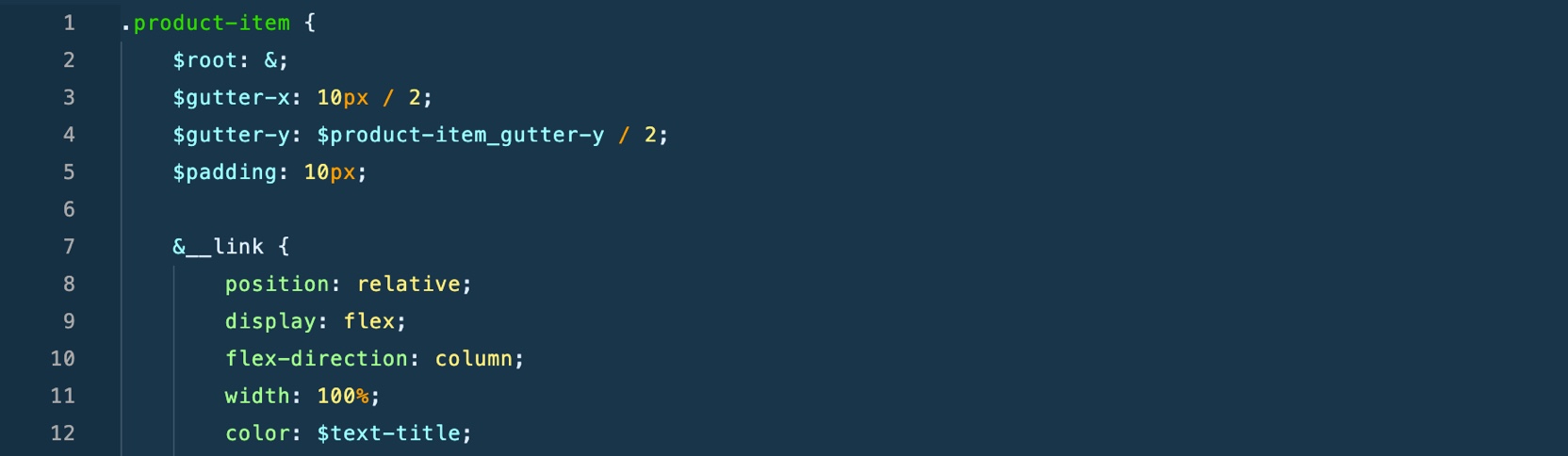
De webshops hadden qua design veel overeenkomsten, maar hadden ook veel kleine verschillen. Elk merk had een hoogwaardige uitstraling met een eigen identiteit. Daarom is de front-end styling modulair opgezet. Unieke lettertypes en kleuren waren de eerste stap, maar bijna elk component had z’n eigen unieke variatie. Bij de ene webshop kreeg de bestelknop afgeronde hoeken en een icoontje naast de tekst, bij de andere webshop kreeg een uitgelicht blok weer een verschillende rand. Om al die variaties per webshop te realiseren is een groot overschrijfbaar configuratiebestand vol variables ontwikkeld.
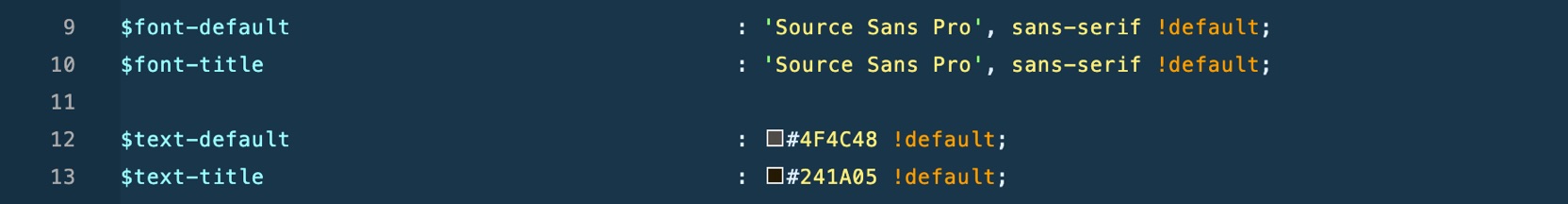
Goosecraft werd de leidende webshop en kreeg alle standaard waarden. Voor elke design verschil werd een variable gecreeërd. Het lettertype voor Goosecraft is 'Source Sans Pro'. Door !default te definiëren is de variable bij andere webshops overschrijfbaar met andere waarden. Zo werd het mogelijk om bij Ibana het 'Univers LT' lettertype te gebruiken.


Overzicht in componenten
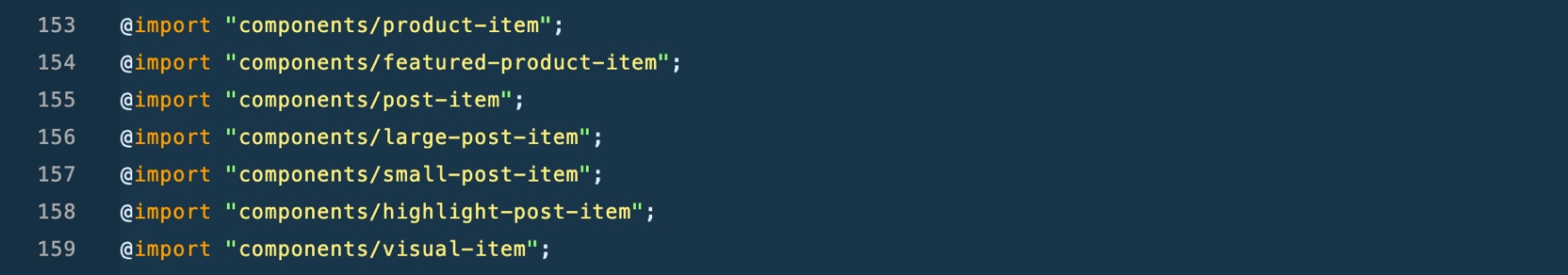
De webshop werd steeds uitgebreid en kreeg zo steeds meer functionaliteiten. Om de communicatie te bevorderen heb ik een documentatie document ontwikkeld waarin alle functionaliteiten en componenten benoemd worden. In het document werden alle componenten benoemd met een duidelijke naam. Zo werd het voor de klant, de designer, de Magento developers en voor mij altijd duidelijk over welk onderdeel we spraken. Bijkomend voordeel was dat door ontwikkeling van dit document het voor een nieuwe developer een stuk makkelijker werd om bij te springen.
Aan de hand van dit document werd alles ontwikkeld en de component benaming kwam overal terug. In de backlog werd de functionalteit met deze naam beschreven. HTML elementen kregen zo genoemde classnames met een BEM stuctuur. Ook de klant zag dezelfde benamingen terug in het CMS systeem.


Mijn waarden
Tijdens ieder een project denk ik op meerdere vlakken mee en ben ik kritisch op wat ik maak. Ik denk graag vooruit, wat zijn de mogelijkheden en hoe ziet de toekomst eruit? Voor zowel de eindgebruiker, de product owner en het development streef ik naar de beste oplossing.